ブログやホームページを作っている人にとって画像処理は避けて通れない関門です。
photoshopなどを使いこなせる人はそれほど多くはないはずです。
また、こうした本格ツールは価格等敷居が高ですね。フリーのいいツールもありますが、これまた習熟するのが大変です。
そこで、webアプリケーションを使って横長なバナー画像を作成するノウハウを紹介したい。
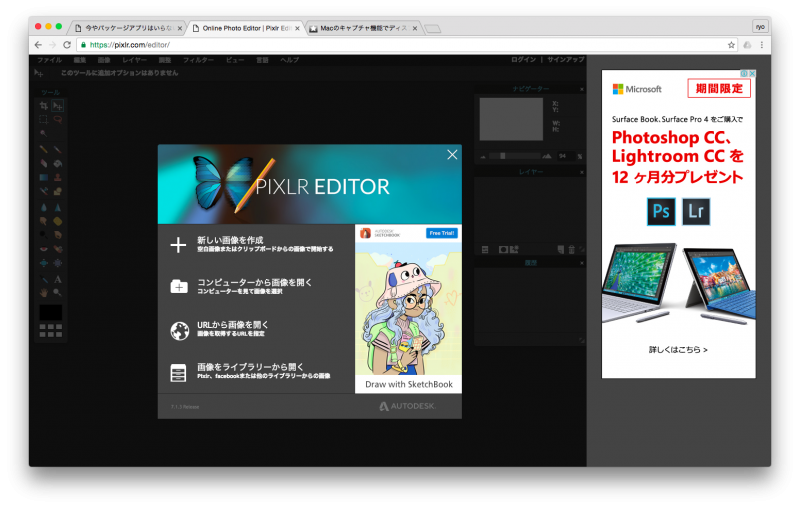
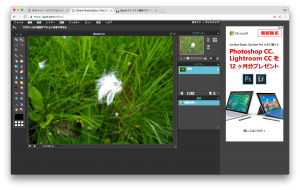
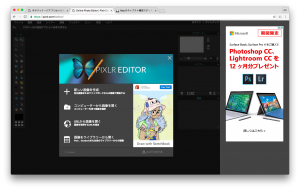
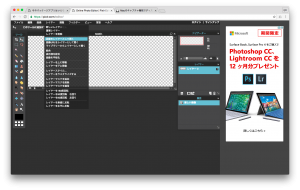
まずhttps://pixlr.com/editor/にアクセスする。以下の画面(かつて紹介したことのあるwebアプリケーション)

一番上の+の「新しい画像を作成」をクリック
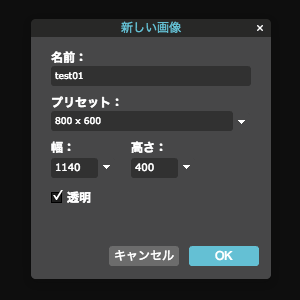
現れた「新しい画像」窓で
名前
幅高さ
を入力
透明にチェックを入れる。
プリセットはそのまま
チェックを入れる時反応が悪い場合があるので注意
OKボタンを押す。
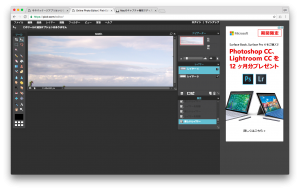
これで透明な新しい画像ができました。
ここにレイヤーで画像を載せて位置を調整します。この画像は透明な画像よりやや大きめの画像でなければなりません。もし使いたい画像が小さい場合は拡大が必要です。これについては後でやりましょう。

メニューバーの「レイヤー」をクリックして、
プルダウンから「画像をレイヤーとして開く」を選択します。
ローカルから画像を選択します。

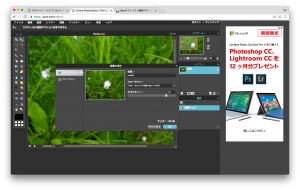
そうすると画像の上の部分が張り付きます。
これを移動させます。
移動ツールは左側の二列に並んでいるアイコンの右側の一番上の矢印と移動マークのアイコンです。

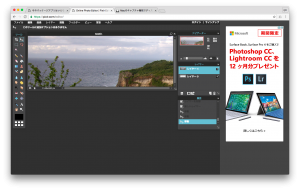
これをクリックして、画像の中に入れて移動させると画像のレイヤーが動きます。適当なところで止めます。図のように。
「ファイル」から保存を選択します。以下の窓が開いたらOKします。
ローカルフォルダが出ますので、フォルダを選択して保存します。
以下ができた画像です。
今度は作ろうとする画像より小さな画像を使う場合をやってみます。ただし、画像を拡大するのであまり小さな画像だと品質が劣化します。それを承知の上でやってみます。基本的には同じ操作をすれば良いのですが、貼り付ける画像をあらかじめ大きくしておくだけです。その方法だけ示します。
以下の画像を使ってみます。
四角の代表的な画像です。912✖️684の大きさです。横を1140にしたいので、1200ぐらいに拡大します。これもこのツールを使ってみます。
「ファイル」から「画像を開く」を選択します。初期画面でしたら、二段目の「コンピューター から画像を選ぶ」を選択します。上は開いたところです。
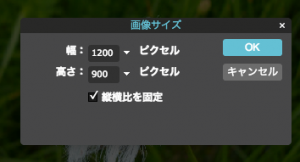
そして、メニューから「画像」「画像サイズ」 を選んで、幅を1200にします。 その際、縦横比を固定にチェックがかかってい ることを確認してください。
そしてこれを一旦保存します。名前を変えます。「ファイル」「保存」です。
その上で前にやった作業をします。できた画像はこのようになります。
以上