日頃写真をもっぱらiPadで撮っている。
木工をやっている最中も途中過程をブログに載せるためにiPadを傍らに置いている。
ところがこの写真をいざブログに載せるにあたっていろいろ面倒がある。
facebookなどのSNSに載せるのはそのまま簡単にできるのだが、自前のWordpressのブログに編集した上で載せるにはそれなりの手続きが必要だ。
それをまとめてみた。
まず、iPadで撮った写真(スクエア)は次のようなものだ。
サイズ:1936×1986 72dpi 1.54MB
ファイル名:ファイル 2016-04-12 14 26 29.jpeg
位置情報他:あり
これだけでも自前のブログに載せるにはさまざまな問題があることがわかる。
サイズが大きすぎる。
ファイルの拡張子がjpgではない。
ファイル名が日付になっている。
余計な情報がいろいろ入っている。
などだ。
以前にブログに載せる適当な画像ファイルのサイズについて書いたことがある。
それによればせいぜい横幅が600ピクセルあればいいと言う結論だった。
そこでこの画像ファイルを変更することなる。一枚なら画像処理ソフトを使うのもいいが複数枚になると面倒だ。そこで以下の方法を取っている。
1.一括リネームする。
2.一括サイズ変更をする。
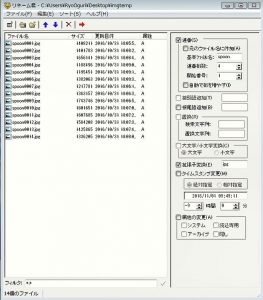
1は「RenameKn.exe」を使う。
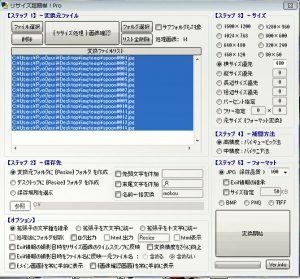
2は「リサイズ超簡単!Pro」を使う。
いずれもフリーソフトだ。ベクターからダウンロードできる。
(実は拡張子がjpgなら1は必要ない。2でもリネームができるからだ。)
フォルダを選択して
この場合以下の設定
連番チェック
基本ファイル名入力
連番桁数4
開始番号1
拡張子変換チェック
jpg入力
赤⇒クリック
画面は変換後
2.
横サイズ優先で
480を入力
JPG保存品質で
100を選択
Exif情報の継承のチェックをはずす
あとはそのまま
特に「Exif情報の継承のチェックをはずす」は重要
ここで余計な情報が削除される。
変換開始をクリック
変換後の画像は同じフォルダ内にResizeフォルダ画でその中におさまる。
できた画像は
サイズ:480×480 96dpi 185KB
ファイル名:spoon0001.jpg ~ spoon0004.jpg(連番)
位置情報等:なし
かなり小さくなりました。実際の画像はこれを使ったブログ記事「木製スプーンの作成」で見てください。