ブログ書きだめ第3弾。
ちょっと専門的な話。
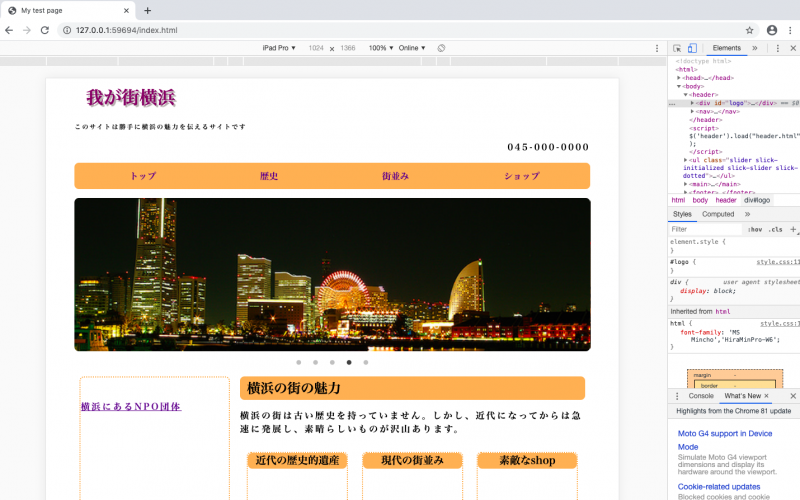
WEBサイトを作るとき、旧来のやり方だと、何ページもあるサイトだと共通部分の変更が面倒ということがある。これは前の記事で触れたYouTubeにあげた例でもそうなのだが、各ページには共通部分が存在する。ヘッダーとかフッターと呼ばれるもの、またアサイドと呼ばれるものだ。ここに変更が生じると、各ページを別々に編集しているサイトでは、ページ分だけ同じ作業をしなくてはならない。
WordPressではもともとの仕様でこうした共通部分は独立させていて、各ページはそれをプログラム的に読み込むという形をとっている。
これを静的なサイトでも実現できないか考えていろいろと調べていた。
そこで、それを実現する最も簡便なやり方がJqueryのloadメソッドを使ったやり方だということが判明した。そこにたどり着くまで、やれAjaxだ、DOM操作だ、Jsonだと回り道したが、このloadメソッドを使えば簡単なことがわかった。そもそもこのloadメソッドはAjaxの簡易版といっていいようで、Jqueryのマニュアルにも
このメソッドは、サーバーからデータを取得してくる最もシンプルな手法です。 グルーバル関数では無い事と暗黙のコールバック関数を持つことを除いて、$.get(url, data, success)とほぼ同等です。 成功したレスポンスであると判断された(例:textStatusが”success”または”notmodified”)場合、.load()は 取得したデータをマッチした要素にHTMLとしてセットします。
とある。
具体的には
header部分で言うと、その内容を別ファイルでheader.htmlとしておき、
読み込むほうでは
|
1 |
<header></header> |
としてコンテントを空にしておいて、
スクリプトで
|
1 2 3 |
<script> $('header').load("header.html"); </script> |
と書けばいいわけです。
その他もこうしておけば、そのファイルを編集して更新するだけで、全てのページのその部分が更新されるというわけです。
ただ、これはサーバー上でしか確認できないのでご承知おきを。しかし、BracketsでChromeを使っていれば確認できます。
詳しくは後日YouTubeにアップします。