2回にわたって書いてきた表組みについて、今回は最終兵器?を
結局CSSです
tableを作る
これは前に書いたように拡張されたエディタで作るか、Excelで作ってそれをtable化する。エディタで作るのはいいですよね。ここではExcelで作った表をtable化する方法にまず触れておきます。
Excellで単純な表を作ります。その上で以下の作業をします。
- 先頭行を挿入して一列目に<table>と入力する。
- 一列ごとに列を挿入する。
- 一列目に<tr><td>と入力する。全ての行にコピーする。
- 挿入された3列目以降奇数列に</td><td>と入力する。全ての行にコピーする。
- 最終列に</td></tr>と入力する。全ての行にコピーする。
- 最終行の次の行に</table>と入力する。
- これをtxt形式かcsv形式で出力する。
- エディタ(ワードプレスではありません)でこのファイルを読みこんで、スペースないしコンマを置換で消去する。
これで表のhtmlが出来ます。ただ、1行目や1列目をタイトル行ないし列にしたい場合はその部分のみ<td>を<th>に置換します。これをコピーして、ワードプレスのエディタの「テキスト」画面で貼り付ければ先ずはOKです。
| 商品番号 | 商品名 | 税込卸価 | 詳細 | 購入 | |
|---|---|---|---|---|---|
| 01K201 | 家庭用カビ取り剤サール | 1L | 1,296 | 詳細 | 購入 |
| 02KS01 | 業務用除カビ洗浄剤S1 | 1L | 1,512 | 詳細 | 購入 |
| 04KS05 | 業務用除カビ洗浄剤S5 | 5L | 6,480 | 詳細 | 購入 |
| 05K116 | 業務用除カビ洗浄剤S6 | 16L | 20,304 | 詳細 | 購入 |
| 06KJ31 | 頑固なカビ取り剤J3本セット | 100g | 1,944 | 詳細 | 購入 |
| 07KJ50 | 頑固なカビ取り剤 | 500g | 2,052 | 詳細 | 購入 |
これだけでもそれなりの表が出来上がります。小生などシンプルでいいと思いますが、これはテーマが持っているcssによっています。
CSSでの装飾
これだけでもいいのですが、ちょっと装飾を着けたいとか、文字を右寄せにしたいだとかの要求が生じると思います。そうなるとcssの出番になります。ただこのcssをどのように適用させるかです。見出しの場合のようにはいきません。なぜなら表は幾つかのタグから構成されているからです。また、部分的に変えようと思っても、テーマが持っているtableのcssがあってなかなか思うようにはいきません。
そこで登場するのがカスタムフィールドです。ここにcssのコードを書いたり、まとまりのあるcssのファイルを置くことによって記事やページに適用させます。要するに自分なりのtableのcssをあらかじめ作っておいて、それを適用させるしかないということです。やってみます。
基本的にtableのhtmlは上記のものと変わりませんが、tableにクラス名をつけ、一つだけ右寄せしたいtdにもクラス名をつけています。cssは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.sample_01{ width: auto; margin:0 auto; border-collapse: collapse; border-right: 1px solid #999; } .sample_01 th{ width: auto; padding: 6px; text-align: left; vertical-align: top; color: #fff; background-color: rgba(54, 190, 214, 0.72); border-top: 1px solid #999; border-left: 1px solid #999; } .sample_01 td{ width: auto; padding: 6px; background-color: #fff; border-bottom: 1px solid #999; border-left: 1px solid #999; } .sample_01 td.tdright{ text-align: right; } |
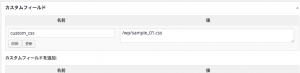
これをsample_01.cssとして保存しwpのルートにアップします。その上でカスタムフィールドに設定します。もちろんtableはエディタで書いておきますよ。
| 商品番号 | 商品名 | 税込卸価 | 詳細 | 購入 | |
|---|---|---|---|---|---|
| 01K201 | 家庭用カビ取り剤サール | 1L | 1,296 | 詳細 | 購入 |
| 02KS01 | 業務用除カビ洗浄剤S1 | 1L | 1,512 | 詳細 | 購入 |
| 04KS05 | 業務用除カビ洗浄剤S5 | 5L | 6,480 | 詳細 | 購入 |
| 05K116 | 業務用除カビ洗浄剤S6 | 16L | 20,304 | 詳細 | 購入 |
| 06KJ31 | 頑固なカビ取り剤J3本セット | 100g | 1,944 | 詳細 | 購入 |
| 07KJ50 | 頑固なカビ取り剤 | 500g | 2,052 | 詳細 | 購入 |
どうでしょう。こうすれば、幾つかのcssを用意しておいて、それを指定すれば、様々な表を書くことが出来ます。もちろん、cssの知識は必要ですが。なお、このcssを置くところは指定を間違えなければどこでもいいので、メンテを考えて決めておくといいです。
これが最終兵器でしょう。