前回見出しのカスタマイズについて書いたけど、具体性に欠けたので、今回はその手順を示します。先ずはテーマのcssを変えてしまう方法。
Google Chromeの要素の検証を使って見出しを変更
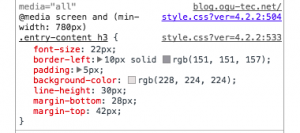
いきなり見出しを変更するのは困難ですよね。そこでchromeの便利な機能を使います。サイトをchromeで表示して、右クリックで要素の検証を選びます。変更したいところを選ぶと
その部分のcssが右に出てきます。そこで、ここで変更ができるんです。やってみます。
色を作るのも便利です。左側には変更がみて取れます。cssは以下のようになりました。
このままでは変更はされません。この部分をコピーしておきます。これをテーマのcssの示されている行に貼り付けます。ただここで注意すべきは大抵のワードプレスのテーマはレシポンシブですので、ここも画面の解像度による設定部分になっている点です。全てに適応させたい場合はここに示されているラインcssの533行目を変えてもダメです。
テーマのcssを変更する
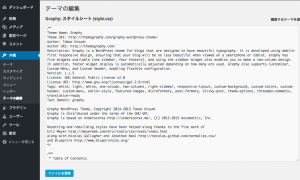
ワードプレスにログインし、ダッシュボード 外観 テーマの編集を開きます。
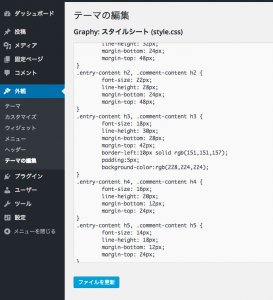
変更する部分を見つけます。
ここでは全体に適用させたいので、ここを書き換えました。ファイルを保存します。ワードプレスを再起動します。全てのページに適用できたはずです。