前に画像のタイトルを画像の下に表示することについて書いた。
目的はimgタグの属性であるtitleに書いた内容をそのまま使いたいという点だった。
しかしこれをcssだけで行うのは無理なようだった。やはりjavascriptを使わなければならない。
それについてはいかに有力な情報があるので参考にしてほしい。
http://park5.wakwak.com/~tito/archives/2005/11/javascript.html
figureタグでキャプション表示
ここはimgタグのtitle属性を取得するのではなく、captionを別に書いておいて様々な形で表示する方法をやってみる。これにはhtml5から加わったfigureタグを使う。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<figure> <img src="./images/sample.jpg" title="ペンギン"> <figcaption> <h3>ペンギン</h3> <p>ペンギンさんですよ</p> </figcaption> </figure> <figure> <img src="./images/sample02.jpg" title="グランドキャニオン"> <figcaption> <h3>グランドキャニオン</h3> <p>グランドキャニオンですよ</p> </figcaption> </figure> <figure> <img src="./images/sample03.jpg" title="コアラ"> <figcaption> <h3>コアラ</h3> <p>コアラさんですよ</p> </figcaption> </figure> <figure> <img src="./images/sample04.jpg" title="くらげ"> <figcaption> <h3>くらげ</h3> <p>くらげさんですよ</p> </figcaption> </figure> |
css
|
1 2 3 4 5 6 7 8 |
figure{ width: 24%; display: inline-block; margin: 5px; } img{ width: 100%; } |
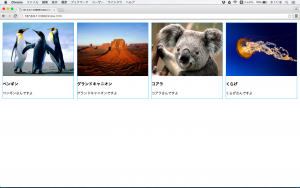
こうすると以下のような表示となる。
 そのままの記述でfigcaptionタグに指定した文字列が表示される。
そのままの記述でfigcaptionタグに指定した文字列が表示される。
となれば、今度はcssに手を加えて、このcaptionを画像に重ねるだとか、マウスオーバー時に現れるだとか、様々な場所に、様々な形で表すことができるのは当然ということになる。これについてはまた別稿で。